A good portfolio is more than a long list of good projects and designs.
Check out My Portfolio Here 😎
Project Source Code 👩💻.
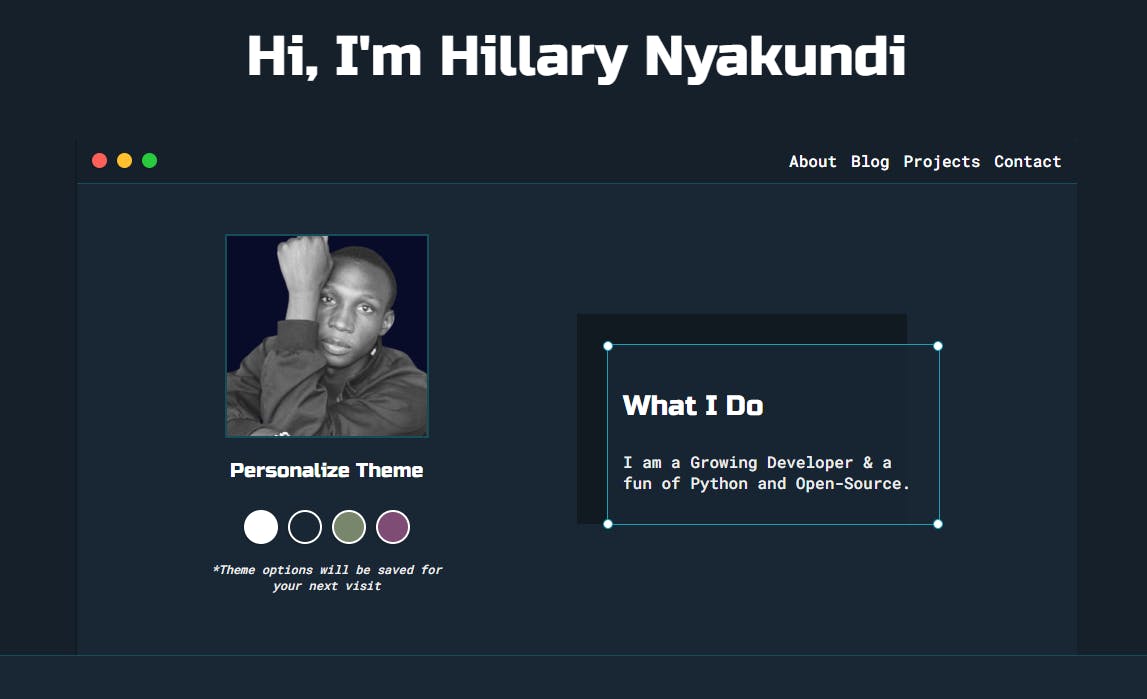
This is an overview of the project and some of the key factors I put into consideration during the development.
I am really excited to be sharing my portfolio and how I developed it, but that's not all I am super proud of myself for achieving this amazing project.
Portfolio Key features
- It has 4 themes enabled.
- It is a two-page site (home & projects)
- Home page is divided into 3 sections (*hero, about & contact)
- Contact sections send mail directly to my Gmail account.
- Link to my social media accounts.
Just like any other field of work available, as developers we need to market ourselves too, and which is the best way to do that if not via a portfolio site. This will enable us in a good way to get those dream jobs, projects, attract clients, and also chase the bag 💰, after all, that's why we work 😊.
Many develop portfolios as some form of "initiation project" for developers, but I tend to disagree. As a developer, you should take a portfolio as a site that develops your personal brand, it is where you get to showcase your best work, it is the first impression your potential employer will see what you have to offer.
In this article, I share some of the things to put into consideration while developing your brand as a developer
Tips to Consider
It's a good practice to always keep in mind why you need to develop your brand. Here are some of the key points I had in mind while developing this project.
- The WHY - understand why you need to spend time developing your site. Is it just for the sake of professionalism, have the purpose and reason to why?
- Uniqueness - do not impersonate any famous personalities, take time and reflect on your goals, vision and be ready to share them with the community.
- Patience - You will need to understand that success won't happen overnight, it takes time and effort to be ready to commit for the long term in order to get results
Development Phase
If you are able to figure this out, then you can proceed to the development phase. Under this phase is where you get everything in order from the design, responsiveness, and interactivity. When developing my portfolio some standard guides that I used include:
- Audience The purpose of a portfolio is to impress visitors and potential employers, therefore keeping it smooth and clean. If you are need of finding inspirational designs check out tools like Dribble, Figma, Pintrest
- Utilise the Homepage This is the first chance you get to give a positive impact and also give the visitor a reason to stay. Be straight to the point about what you do and who you are.

- Responsiveness Make sure your portfolio is accessible on both computers and mobile phones. Remember in this time almost everybody has access to a mobile phone and this should be a priority in developing a site.
- Performance Website performance is a key element not only commercial websites but also to the developer portfolios. Be sure to optimize your files before uploading them online.
- Projects and work Remember to showcase your best work and projects.
Why Netlify for Hosting
To make sure that my portfolio is accessible from anywhere hosting it had to be part of the plan. Netlify custom domain came in handy for this particular task 🥳. This is why:
- Launching and deploying a site with Netlify is easier
- It automatically updates any changes I make from my repo without me having to visit the dashboard.
- Getting a custom domain is free with Netlify.
- Free SSL.
Thanks for reading through this article and I hope you found it useful.
Connect With me at Twitter | GitHub | YouTube | LinkedIn |
Enjoy Coding ❤.