As we all know Visual Studio Code is the most popular editor for web development. It is a free and open-source editor.
One of the most impressive parts of Visual Studio Code is the customizability, especially via extensions. The fact that It supports a number of extensions that can be used for web application development is absolutely amazing.
In this article, we are going to talk about 7 of these extensions that are used in developing a web application:
The Extensions Are:
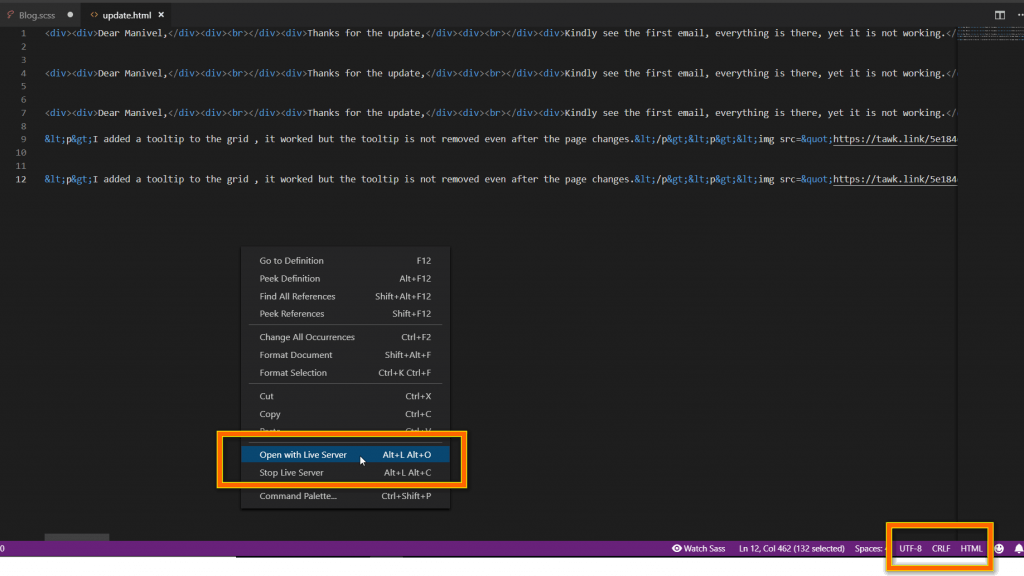
1. Live Server
This extension is used for launching a development local server with a live reload feature for static and dynamic pages. This saves times for previewing the changes made to your source code by just making the changes in the VS code and saving the file, this will automatically refresh the browser and reflect the changes you have made in it, instead of us manually refreshing the browser page.

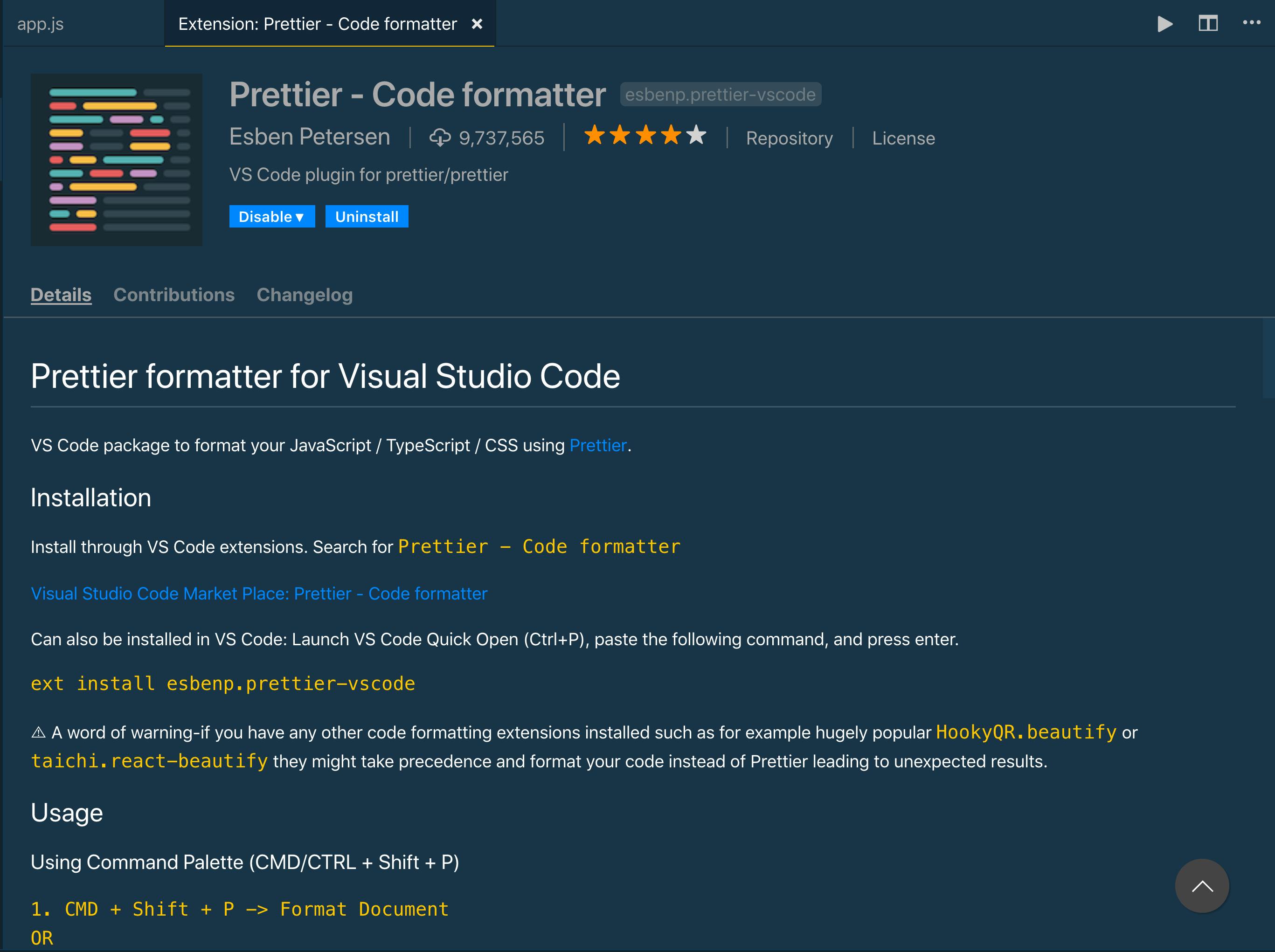
2. Prettier
It is an opinionated code formatter. It enforces a consistent style by parsing your code and reprinting it with its own rules that take the maximum length into account.
3. Live Share
It is an extension that enables real time collaboration between developers. It allows you to instantly (and securely) share your current project, and then as needed, share debugging sessions, terminal instances, localhost web apps, voice calls, and more!
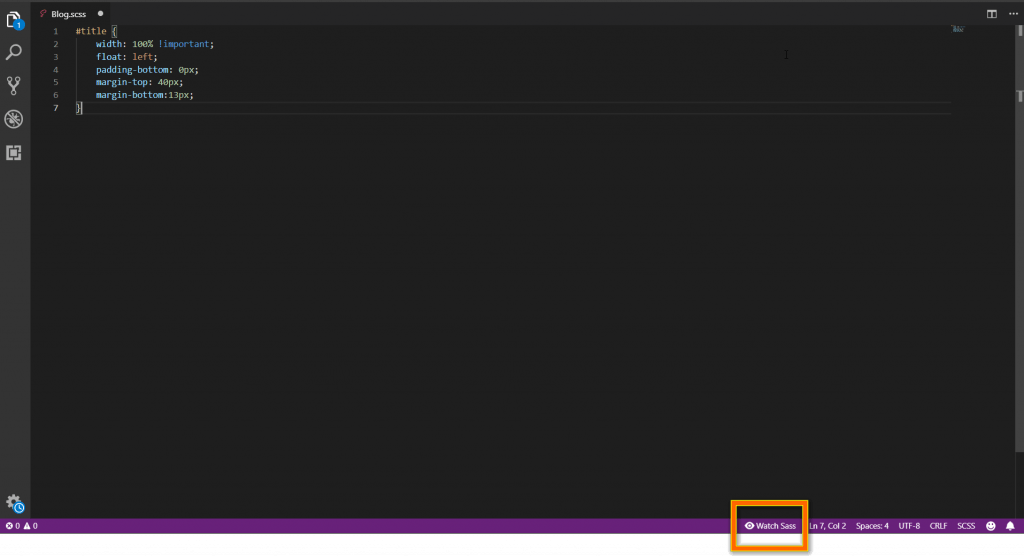
4. Live SASS Compiler
This VS Code extension is used for compiling SCSS files to CSS files quickly compared to the other compilers like Visual Studio extensions.
5. Git Lens
This extension is used for getting information from a Git source that can be edited in the VS environment. With this it's so easy to view code Authorship, check commit number, view changes between last and latest commit, and so on..
6. Bracket Pair Colorizer
This extension allows matching brackets to be identified with colors. The user can define which characters to match and which colors to use.
Screenshot:

7. JavaScript (ES6) code snippets
This extension is used for setting shortcut triggers for JavaScript code that can be used to invoke a full code instead of typing out code on each instance. This will be useful while working on projects with a large amount of codes.
Conclusion
I hope you’re eager to use these 7 most amazing VS Code Extensions to develop your web application. The above listed extensions are by far the most preferred, they were selected by comparing the number of downloads, which most have over 2 million downloads, this means most developer use them on daily basis.
If You have read this far I really appreciate, Help me to grow my community:
Check out my other Blogs too:
- Understanding Permissions On Linux
- Administrative Access Commands On Linux
- Why You Should Learn Linux
- Choosing The Right Python Framework for Web Development
- How To Get Started With Open Source Project Contribution
- Build A Random Name Generator Using Python
- How To Write A Good README File
Connect With me at Twitter | Insta | YouTube | LinkedIn | GitHub
Do share your valuable opinion, I appreciate your honest feedback!
